
コード、デザインの画面を切り替える
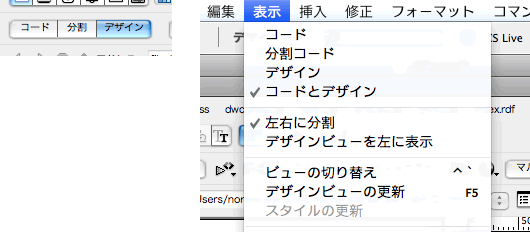
ドキュメントの「コード」「分割」「デザイン」のボタン、もしくはメニュー「表示」にある項目で表示を切り替えることができます。

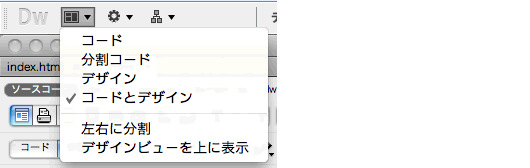
表示の切り替えはその他に、アプリケーションバーの「レイアウト」から行うこともできます。

「コード」はHTMLタグやJavaScript、PHPのコードなどを直接記述することができるようになります。
「デザイン」はHTMLタグをいっさい見ることなく、ブラウザの表示と似たような画面(WYSIWYG(ウィズィウィグ))で、直接で画像の貼付けや文字を記述を行うことができます。
「分割」はドキュメントの左半分が「コード」、右半分が「デザイン」です。
メニュー「表示」>「デザインビューを左に表示」で、「コード」と「デザイン」の表示を逆にすることができます。
また、メニュー「表示」>「左右に分割」のチェックを外すと「分割」の表示は上に「コード」下に「デザイン」の表示に切り替わります。
その他にメニュー「表示」>「分割コード」でドキュメントが左右に分割され、左右とも同じドキュメントの「コード」を表示できます。

