
最初からCSSでレイアウトされたドキュメントを作成する
- メニュー 「ファイル」>「 新規...」を選択する。
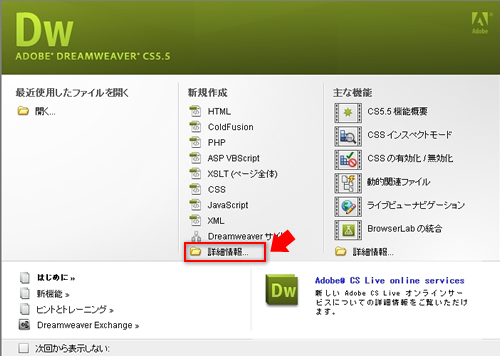
もしくは、「[ようこそ]画面」が表示されている場合、ウィンドウ中央の「新規作成」から「詳細情報...」を選択。

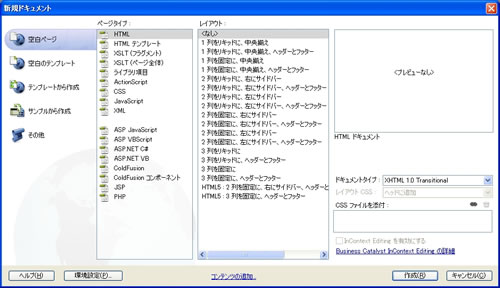
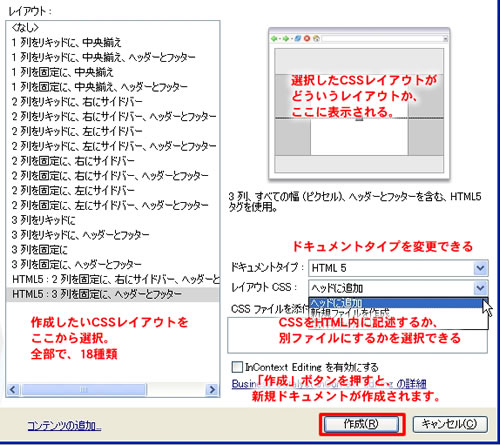
- 「新規ドキュメント」ウィンドウが表示されます。

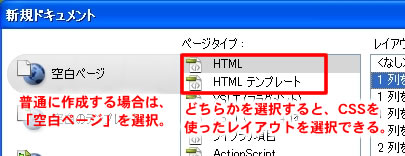
- 「新規ドキュメント」ウィンドウの左側から「空白ページ」を選択。
「ページタイプ」を「HTML」「レイアウト」を<なし>以外を選択し、作成ボタンをクリックします。

- CSSが定義されたHTMLファイルが作成されます。
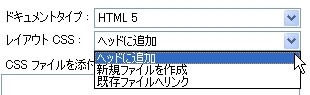
なお、CSSの設定は「ヘッドに追加」(同じドキュメントの<head>内に記述)「新規ファイルを作成」(CSSを定義したファイルを作成)、「既存ファイルへリンク」の3つから選ぶことができます。


なお、「ページタイプ」で「HTMLテンプレート」を選ぶことで、最初からCSSレイアウトのテンプレートページを作成できます。
Dreamweaver CS5.5のヘルプの「CSSレイアウトを使用したページの作成」には、作成されるCSSレイアウトが正しく表示されるブラウザの解説もあります。
Dreamweaver CSS のレイアウトが正しく表示されるブラウザー゙は、Firefox(Windows および Mac OS)1.0、1.5、2.0、3.6、Internet Explorer(Windows)5.5、6.0、7.0、8.0、Opera(Windows および Mac OS)8.0、9.0、10.0、Safari 2.0、3.0、4.0、Chrome 3.0 です。
DreamweaverCS5.5で作成されるCSSは1列、2列、3列のレイアウトにそれぞれリキッド(デザイン)、固定(デザイン)の2種類と、HTML5で作られたヘッダー、フッターのある2列、3列の固定のものが用意されています。
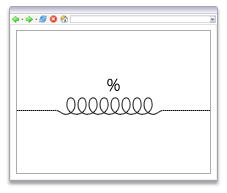
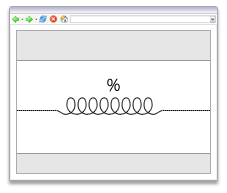
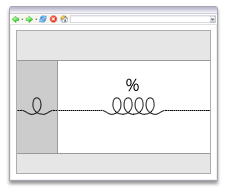
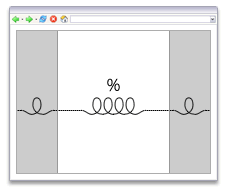
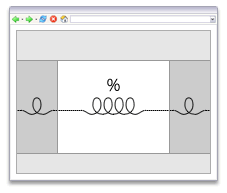
- リキッド
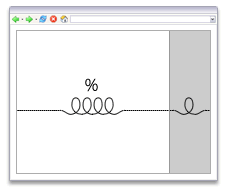
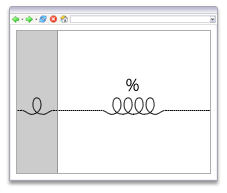
- 横幅を%で設定しているレイアウトです。画面の大きさに合わせて横幅の長さが変わるデザインです。横幅はウィンドウの幅の80%になるようにレイアウトされていますが、最小は780ピクセル、最大が1260ピクセルと変化するように設定されています。
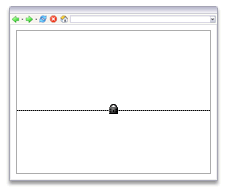
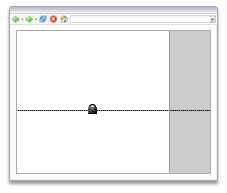
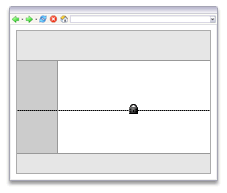
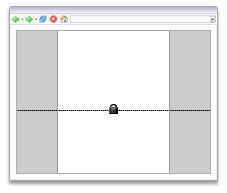
- 固定
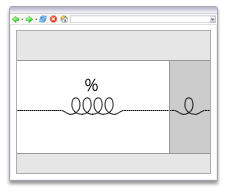
- 横幅が固定されたレイアウトです。横幅は960ピクセルに固定されています。
作成できるCSSレイアウトは以下の18種類です。

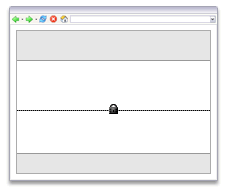
- 1列をリキッドに、中央揃え

- 1列をリキッドに、中央揃え、ヘッダーとフッター

- 1列を固定に、中央揃え

- 1列を固定に、中央揃え、ヘッダーとフッター

- 2列をリキッドに、右にサイドバー

- 2列をリキッドに、右にサイドバー、ヘッダーとフッター

- 2列をリキッドに、左にサイドバー

- 2列をリキッドに、左にサイドバー、ヘッダーとフッター

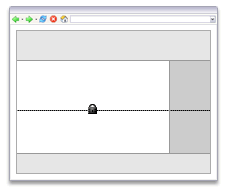
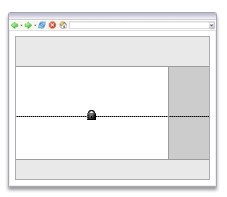
- 2列を固定に、右にサイドバー

- 2列を固定に、右にサイドバー、ヘッダーとフッター

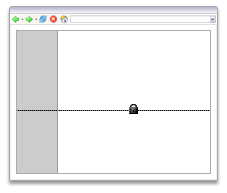
- 2列を固定に、左にサイドバー

- 2列を固定に、左にサイドバー、ヘッダーとフッター

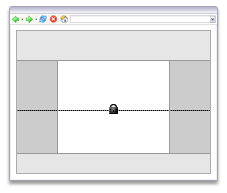
- 3列をリキッドに

- 3列をリキッドに、ヘッダーとフッター

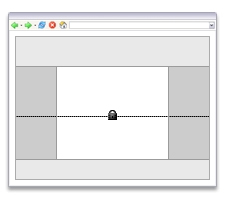
- 3列を固定に

- 3列を固定に、ヘッダーとフッター

- 2列を固定に、右にサイドバー、ヘッダーとフッター

- 3列を固定に、ヘッダーとフッター

