
サイト設定をする
Dreamweaver CS5.5を使う前に、あなたのホームページを作るために必要だと思う、以下のものをあらかじめ用意してください。
- ホームページで使う画像素材
- ホームページのコンテンツとなるテキスト
- ホームページに挿入する動画や音声などの素材
- ホームページの構成とデザイン
- ホームページに埋め込むブログパーツやリンクなどの情報
などなど‥‥‥
用意するホームページの素材やデザインは、人それぞれ違います。
Dreamweaverは、HTML、Javascript、CSSなどホームページを作りために必要な技術情報を知っているとより使いやすくなるアプリケーションです。
時間があるときにHTMLなどのWeb技術をきちんと覚えておきておきましょう。
サイト設定をする
Dremweaverでは、ホームページのデータを「1つのフォルダー」で管理することを前提にしています。
DreamweaverではWebサイトを作成するためにフォルダーを作ることを想定しています。
パソコン内でDreamweaverで編集作業するホームページのデータが入ったフォルダのことを「ローカルフォルダー」といいます。CS4までは「ローカルサイト」といっていました。
実際のホームページをアップするサーバーは「リモートサーバー」と呼びます。「リモートサーバー」は実際ホームページのデータをアップロードする場所ですが、テスト、共同作業用などで実際のアップロード先とは異なる「リモートフォルダー/テストサーバーフォルダー」などへアップロードできます。
Dreamweaverでホームページ作成するには「ローカルフォルダー」を定義する「サイト設定」を行ってください。
サイト設定は以下の手順で行います。
- ホームページを作るフォルダを用意します。
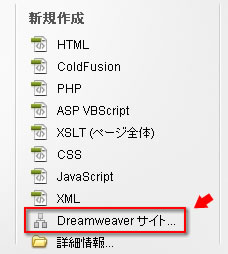
ない場合はフォルダを新たに作成します。 - Dreamweaverを起動し、「ようこそ」ページのウィンドウの新規作成にある「Dreamweaverサイト...」をクリックします。

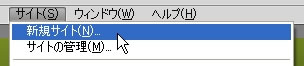
「ようこそ」ページが表示されていない場合は、メニューの「サイト」>「新規サイト」

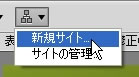
もしくは、ウィンドウ上部にある「サイト」アイコンをクリックして、「新規サイト...」を選択して「サイト設定」ウィンドウを開きます。

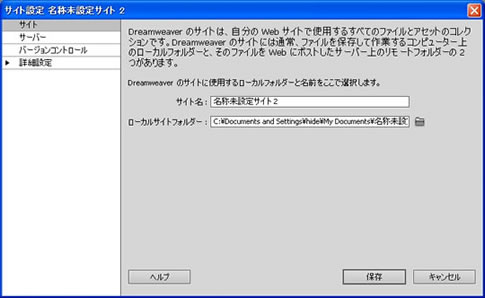
- 「サイト定義」のウィンドウが表示されます。

- 「サイト設定」ウィンドウには、カテゴリの「サイト」の項目が表示されていますので、以下のように設定します。
- サイト名‥‥‥‥
- 自由に決めてください。
- ローカルルートフォルダー‥‥
- ホームページのデータが入ったフォルダを指定します。テキスト入力欄の右側にあるフォルダのアイコンをクリックするとフォルダを選択するウィンドウが開きます。
- 設定が完了したら「保存」ボタンを押します。
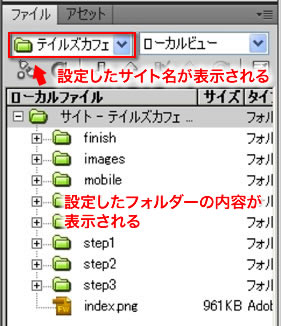
- 画面の右側に「ファイル」というウィンドウが表示され、設定されたフォルダの内容が表示されているかを確認します。

- これでサイト定義は完了です。

