Flashテキストを作成する
通常、Flashファイル(.fla)を作成するにはFlash CS3などの専用の制作ツールが必要です。
Dreamweaverで簡単な下記のようなFlashファイルのテキスト表示を作成することができます。
Flashテキストも、Flashボタンと同じように リンク先を指定することができます。
Flashテキストを作成する
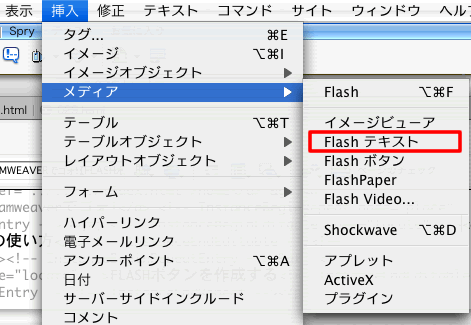
- メニュー「挿入」>「メディア」>「Flashテキスト」を選択する、
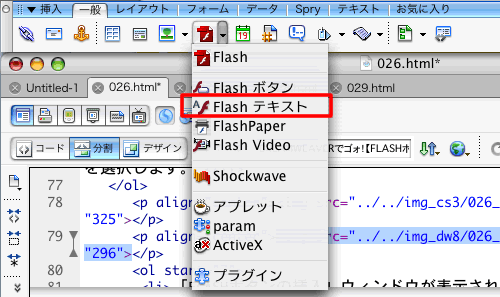
もしくは「オブジェクトパレット」から「Flashテキストの挿入」を選択します。 - 「Flashテキストの挿入」が表示されます。


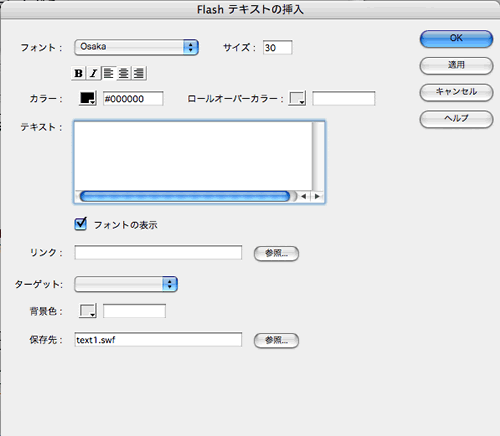
「Flashテキストの挿入」ウィンドウ

フォント:FONTを設定します。
サイズ:フォントの大きさを入力します。大きいと文字がすべて表示されない場合がありますので、調整には気をつけてください。
カラー、ロールオーバー:カラーは表示した時の文字の色を、ロールオーバーはマウスのカーソルが重なった時の色です。
テキスト:表示させる文字を記入します。全角文字では、文字化けするときがあります。
リンク:直接URLを入力、もしくは参照をクリックしてURLを設定していきます。
ターゲット:通常は空欄ですが、別ウィンドウか、同じウィンドウか、フレームを使ったページのどこかなのかを必要に応じて選択して設定していきます。
背景色:もしもページの色が白以外のときは、ここで、ボタンの背景の色を選択します。
保存先:何もしなければ、「text#.swf」(※#は、数字)という名前で今作成しているHTMLと同じフォルダ内にFlashテキストを作成します。
制作で注意すること
Flashテキストを作成するとき、保存するフォルダや保存するフォルダのアドレス途中でフォルダの名前に漢字や記号が使われていると正しく保存できない場合があります。
保存が正しくできず、エラーメッセージが表示されるときは、フォルダ名を確認してください。もしも何度やってもエラーメッセージが表示されるときは、Windowsの場合なら、Cドライブの中に直接フォルダを作成し、そのフォルダでホームページ制作を続けてください。
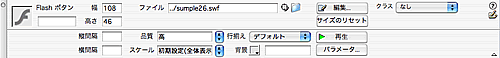
なお、一度作成されたFlashテキストは、プロパティウィンドウの「編集」からいつでも修正が可能です。