ジャンプメニューを作成する
Dreamweaverでは、フォームを使ったリンクを簡単に作成できます。
例えば、下記のようなメニューを作ることができます。
- メニュー「挿入」>「フォーム」>「ジャンプメニュー」、
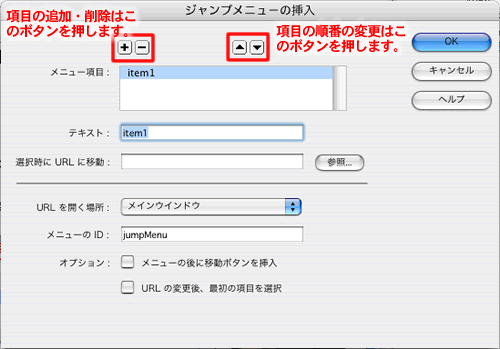
もしくは「挿入」ウィンドウ「フォーム」項目の「ジャンプメニュー」を選択します。 - 「ジャンプメニューの挿入」ウィンドウが開きます。

「ジャンプメニューの挿入」
メニュー項目:設定したメニューの一覧で確認できます。
テキスト:ジャンプメニューで実際、表示させる文字を記入します。
選択時にURLに移動:直接URLを入力、もしくは参照をクリックしてURLを設定していきます。
URLを開く場所:通常は「メインウィンドウ」とのみ表示されます。フレームを使ったページを制作している場合はここに設定したフレームの名前が挿入されます。
メニューのID:このジャンプメニューの名前です。複数ジャンプメニューを設定する場合は、名前をしっかりと設定してください。
オプション:「メニューの後に移動ボタンを挿入」「URLの変更後、最初の項目を選択」のどちらかを選択できます。
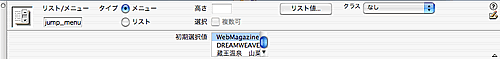
ジャンプメニューにURLを追加したい場合 その1
もしも、URLを追加したい場合はジャンプメニューを選んだまま「プロパティ」をみると、下記のようになります。

「リスト値」をクリックして修正していきます。
また、修正・削除したい場合は、「ビヘイビア」を呼び出せば、HTMLタグを見ることなしに修正することができます。
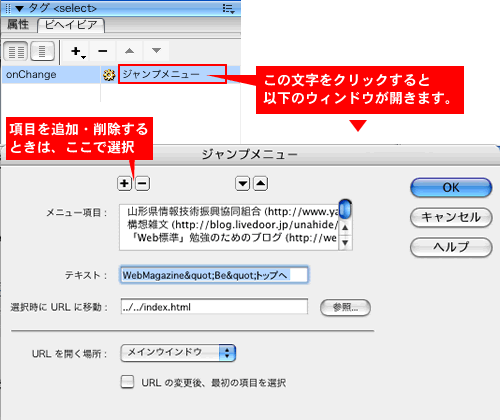
ジャンプメニューにURLを追加したい場合 その2
- メニュー「ウィンドウ」>「ビヘイビア」でビヘイビアウィンドウを開きます。
- 作成したジャンプメニューをクリッくし、ビヘイビアを見ると、以下のような項目があります。
- 「ジャンプメニュー」の部分をクリックすると、「ジャンプメニュー」を作成したときと似たような以下のウィンドウが開きますので、追加・削除・修正をしていきます。