
入力フォームを作成する
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
いずれかの方法で挿入します。
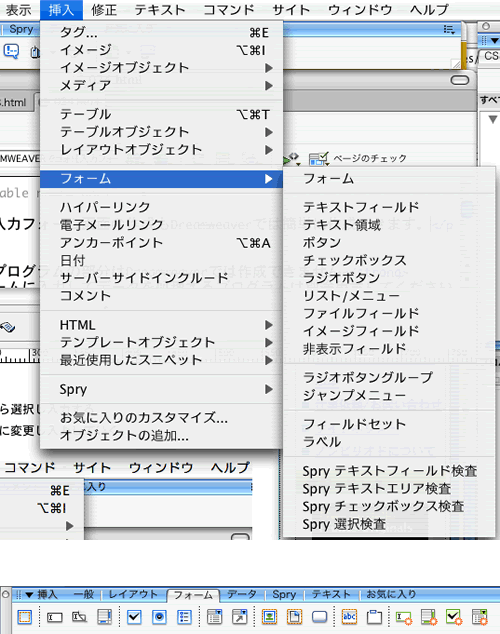
- メニュー「挿入」>「フォーム」から選択し入力する
- 「挿入」ウィンドウを「フォーム」に変更し入力していく

なお、「フォーム」タグを入力せずにテキスト領域、テキストフィールドなどを直接入力すると以下のダイアログが表示されます。

「はい」を選択すると<form></form>タグが挿入されます。
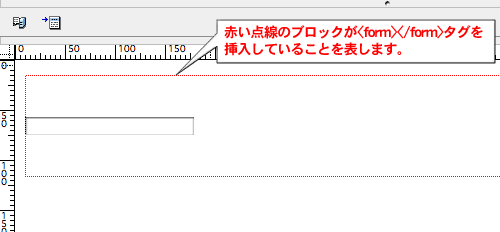
ドキュメントには以下の赤い点線が挿入されます。

あとはいれたいフォームオブジェクトを挿入し、設定していけばOKです!
