
Dreamweaverでメタ情報を追加する
メタ情報は、ブラウザに表示されない部分です。
現在のところ、ホームページを作るうえで、必ず必要というものではありませんが、正しいHTMLファイルを作成するためには、記述しておいたほうがいいでしょう。
メタ情報には、
- そのホームページのデータを誰がつくったのか?
- どういうもので作成したのか?
- ロボット型の検索で検索されるための情報
などを追加します。
メタ情報のタグについて詳しくは、他のHTMLタグについて書かれたサイトやリファレンス本で確認してください。
Dreamweaverでは以下の方法で、メタ情報を追加できます。
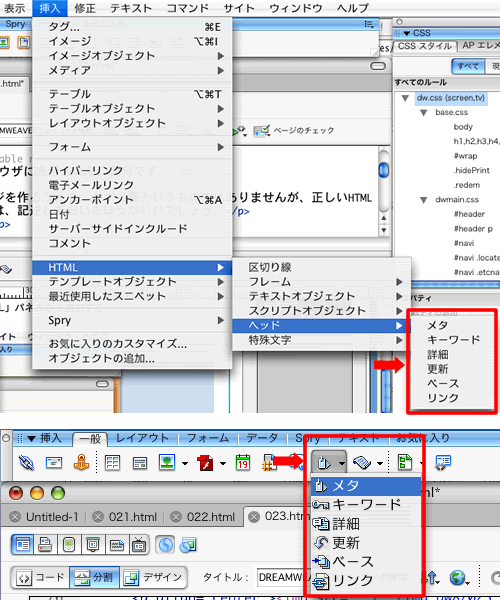
- メニュー「挿入」>「HTML」>「ヘッド」から選択する
- もしくは「挿入」ウィンドウ「HTML」パネルから選択する

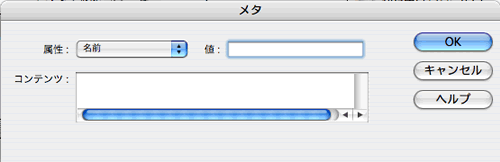
メタ
下記のキーワード、詳細以外のメタ情報を記述するときに使います。

属性‥‥‥‥「名前」「HTTP-equivalent」のいずれかを選択できます。
「名前」では、<meta name="値" content="コンテンツ"> というタグを、「HTTP-equivalent」では、<meta http-equiv="値" content="コンテンツ"> というタグを挿入します。
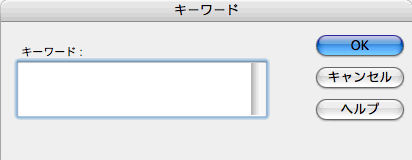
キーワード
ロボット型の検索サイトなどで検索されるときに使われる、単語を記述します。

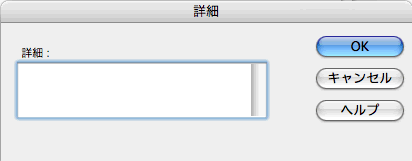
詳細
ロボット型の検索サイトなどで検索したときに、表示させるサイトの説明文章を記述します。

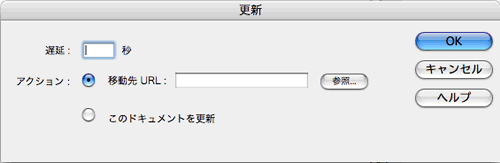
自動更新
このページにアクセスしたときに、何秒間表示したら、ページを再読み込み(更新)するか、あるいは別のページに移動させるかを設定します。

「遅延」‥‥‥‥‥アクションで指定した項目を実行するまでの時間を秒で記述します。
「アクション」‥‥「このドキュメントを更新」か「移動先URL」を記述します。「移動先URL」の場合、アドレスを直接入力することができます。
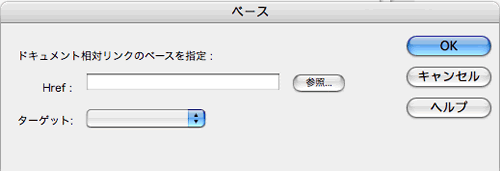
ベース
<base href="">というタグを記述します。
この「ベース」を使った場合、ここに記述したURLからのアドレスに置き換えます。

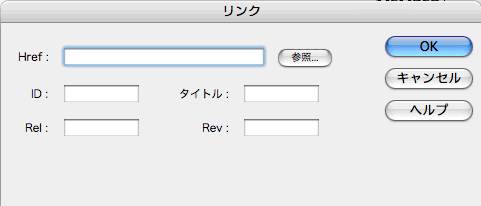
リンク
同じようなページがある場合は、他の関連ページとの関係を設定するものです。
このリンクで、スタイルシートも指定できますが、Dreamweaverの場合、スタイルシートは独自に設定できますので、
他文書との関連を表すときに使うと覚えておけばいいと思います。
タグの属性の rel と rev で他の関連ページとの関連を設定します。

<link href="○○○" id="○○" rel="○○" rev="○○" title="○○">
