携帯電話向けのブラウザで確認する
Device Central CS3と連携することで、Dreamweaverのプレビューからワンクリックで携帯電話向けのホームページを確認することができます。
なお、携帯電話向けのホームページの確認のためには「Device Central CS3」が事前にインストールされている必要があります。
詳しくはアドビシステムズの「Device Central CS3」の製品紹介ページでご確認ください。
http://www.adobe.com/jp/products/creativesuite/devicecentral/
方法は「作成したページをブラウザで確認する」同様、以下の方法で確認します。
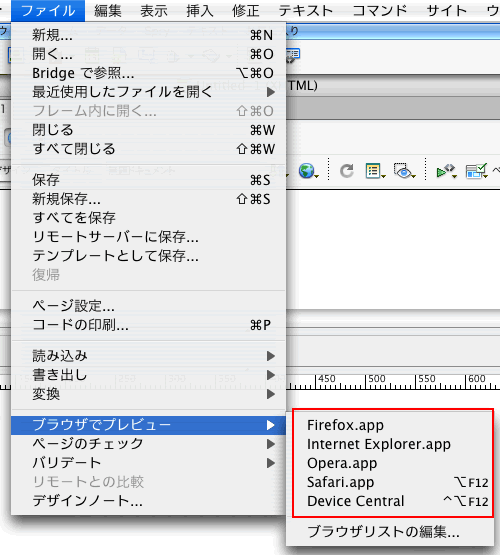
- メニュー「ファイル」>「ブラウザでプレビュー」で「Device Central」を選択する
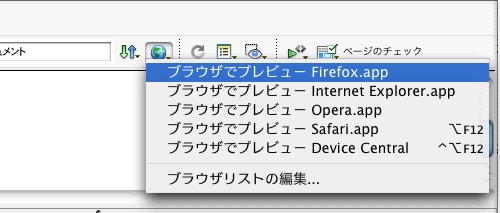
- ドキュメント上部の「地球のアイコン」右下の「▼」をクリックし、「Device Central」を選択する


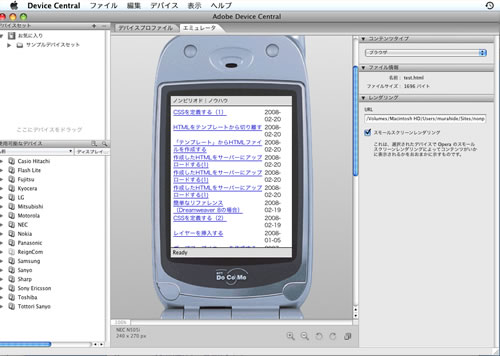
「Device Central CS3」のプレビューの結果は以下のような感じです。
Operaをベースにしたプレビューなので、実際の携帯電話の画面・動作と異なることがあります。
必ず実機で画面・動作を確認することをお勧めします。

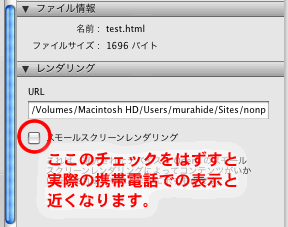
より携帯電話で見たものと近いようにするには右側のウィンドウにある「スモールスクリーンレンダリング」のチェックを外してください。

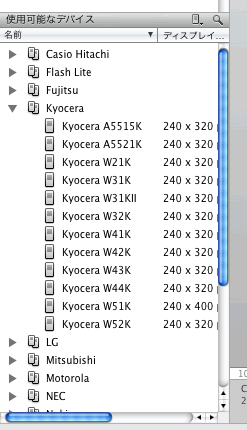
また、左側のウィンドウに登録された携帯電話の一覧をクリックすると、選んだ携帯電話の画面の大きさでの表示を確認できます。