
表データを読み込む
事前に、テキストエディタなどで作成した表データを読み込み<table>作られた表を作成することができます。
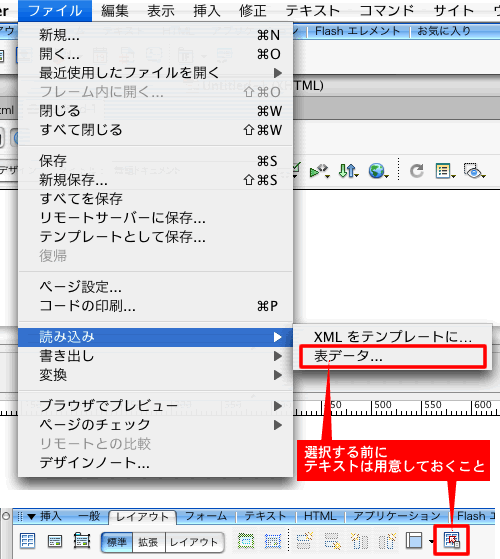
メニューから 読み込み > 表データ... もしくは、「挿入ウィンドウ」の項目「レイアウト」から「表データ」を選択します。

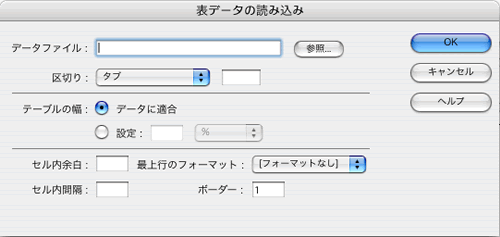
項目を選択すると、以下のウィンドウが表示されます。

このウィンドウでは以下のように設定できます。
データファイル:表データを作成したファイルを指定します。拡張子はテキストファイルの拡張子「.txt」形式しか選択、読み込むことしかできません。
区切り:表データの区切りが入る(セル分け)べき箇所を指定します。「タブ」「コロン」「セミコロン」「カンマ」「その他」、その他を選択した場合は空欄に入れた文字の箇所で区切りが挿入されるようになります。
テーブルの幅:通常は「データに適合」で<table>タグに属性widthを設定しません。「設定」を選択することで<table>タグに属性widthを設定することができます。
セル内余白、セル内間隔、ボーダー:セルの余白、マージン、罫線の幅の設定を行います。
最上行のフォーマット:「ボールド」「イタリック」「イタリックボールド」から選択します。<th>タグではなく、あくまでも<td>タグの中に、<strong>、<em>などのタグを挿入する設定になります。
表データを読み込みで注意したいのは、区切りの数が合わない場合、テキストの内容を読み込むことができません。
表データは注意して作成してください。
