<div>タグを挿入する
CSSでレイアウトを組む際に<div>タグを使います。
8では<div>タグ挿入時に、あらかじめ設定したCSSの定義を読み込むことができます。
<div>タグを挿入する
ドキュメント内に既に作成した箇所を囲むように<div>タグを挿入したい場合は、事前にその箇所を選択しておきます。
とくに範囲選択をしなければ、ドキュメント内のカーソルビームのある部分に<div>タグを配置します。
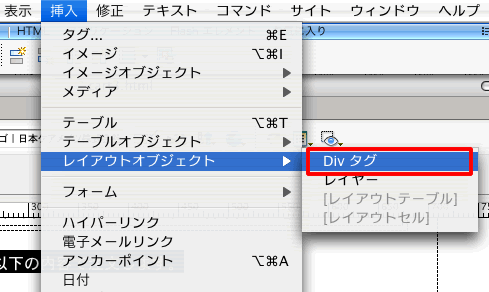
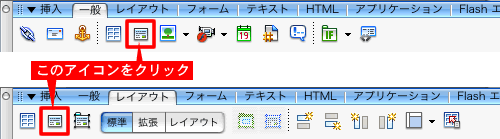
- メニュー 挿入 > レイアウトオブジェクト > Divタグ を選択、もしくは、挿入パネル「一般」または「レイアウト」から「Divタグを挿入」のアイコンをクリックします。


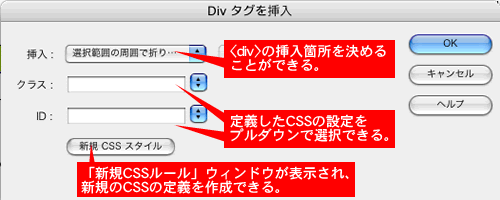
- 「Divタグを挿入」ウィンドウが表示されます。
クラスとIDにCSSの定義を入力し、「OK」を押すと、<div>タグが挿入されます。

挿入:「選択範囲の周囲で折り返し」「タグの前」「タグの後」「開始タグの後」「終了タグの前」の5つの項目から選択します。
基本は「選択範囲の周囲で折り返し」です。「タグの前」「タグの後」は属性idのあるタグをリストとして表示します。「開始タグの後」「終了タグの前」は属性idのあるタグに<body>を加えたものをリストとして表示します。
クラス:class属性に挿入できるCSSの定義を選択、もしくはこれから作成する定義を入力します。
ID:id属性に挿入できるCSSの定義を選択、もしくはこれから作成する定義を入力します。
新規CSSスタイル:「新規CSSルール」ウィンドウが開き、新規CSSを定義できます。
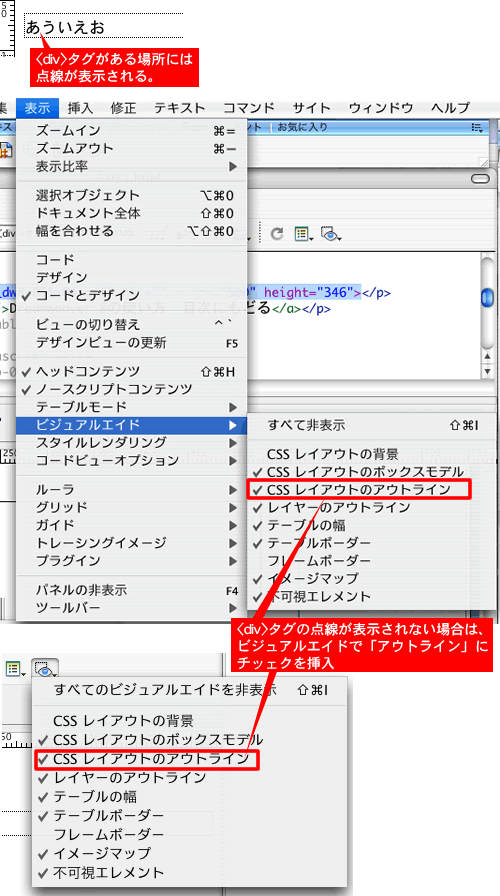
- <div>タグが挿入されると、画面上には点線が表示されます。
表示されない場合は、メニューから 表示 > ビジュアルエイド > CSSレイアウトのアウトライン、もしくは、ドキュメント上のアイコンから「CSSレイアウトのアウトライン」をオンにしてください。