
<iframe>を挿入する
MX2004から<iframe>をHTMLファイルに挿入することができるようになりましたが、表示そのものはサポートされていませんでした。
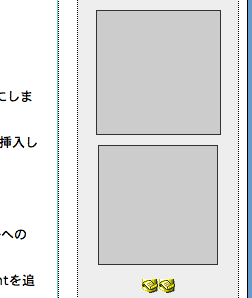
Dreamweaver8では、実際に配置するページの内容そのものは表示されないものの、表示されるエリアだけが灰色で表示されるようになりました。(以下の図、参照)

Dreamweaverでは、<iframe>をフローティングフレームという名称になっています。なお、Netscape Navigator4.xは<IFRAME>に対応していません。
また、挿入されるのは、<iframe>タグのみで、属性とその内容は自分で記述する必要があります。
挿入ウィンドウから<iframe>を挿入する
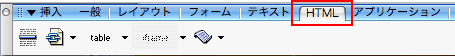
- 挿入ウィンドウのタブを「HTML」に切替えます。

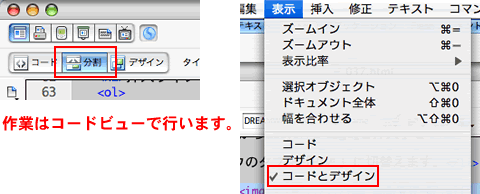
- ドキュメントは、コードビューもしくはコードとデザインの分割ビューにします。

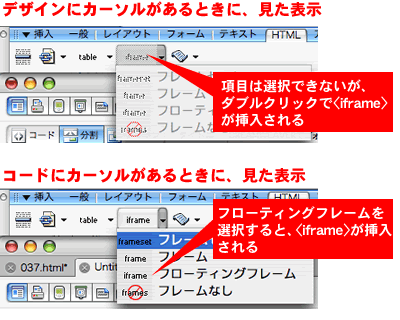
- デザインビューで挿入ウィンドウの「HTML」タブの「frameset」の部分を見ると半透明になっています。項目をダブルクリックすれば、そのまま<iframe>タグを挿入できます。
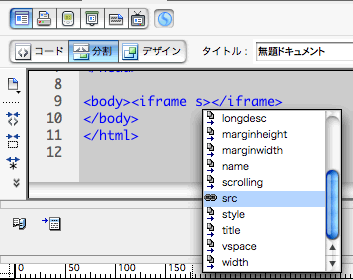
- コードビューでは挿入ウィンドウの「HTML」タブの「frameset」はきちんと表示され、実際にフローティングフレームを選択すると<iframe>タグを挿入できます。

- 挿入されるコードは<iframe></iframe>だけです。コードビューで<iframe>に属性srcを追加し、挿入したいHTMLファイルへのリンク情報を記述してください。
表示したい大きさは<iframe>に幅と高さの属性widthとheightを追加し、設定します。

- ブラウザプレビューで表示を確認してください。
メニューから<iframe>を挿入する
- メニューから挿入する場合、デザインビューでは挿入できません。
ドキュメントは、コードビューもしくはコードとデザインの分割ビューに変更します。 - コードビューの<iframe>タグを挿入したい場所にカーソルを挿入します。
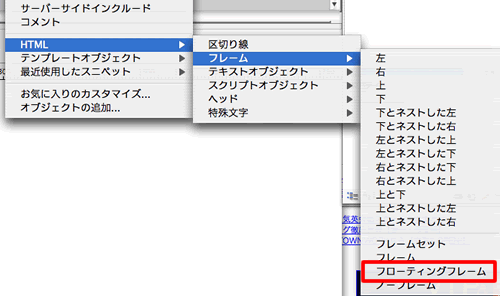
- 挿入 > HTML > フレーム > フローティングウィンドウを選択します。これで<iframe>タグが挿入されます。

<iframe>タグのリファレンス
<iframe>の属性の一部を抜き出しました。以下を参考にしてください。
| 属性 | 意味 |
|---|---|
| src | フレームに表示するソースファイルを指定 |
| align | フレームを表示する位置を指定 |
| height | フレームの高さをピクセルまたはパーセンテージで指定 |
| width | フレームの横幅をピクセルまたはパーセンテージで指定 |
| hspace | フレームの周りの横方向の余白をピクセル単位で指定 |
| vspace | フレームの周りの縦方向の余白をピクセル単位で指定 |
| marginheight | フレームの上下の余白をピクセル単位で指定 |
| marginwidth | フレームの左右の余白をピクセル単位で指定 |
| border | フレームの枠線の太さをピクセル単位で指定 |
| bordercolor | フレームの枠線の色を指定 |
| frameborder | フレームの枠線を表示する場合は 1 を、表示しない場合は 0 を指定 |
| scrolling | スクロールバーの表示を制御。yes:常に表示。no:常に非表示。 auto:自動(既定値)。 |
<iframe></iframe>の間に<iframe>タグの表示に対応していないブラウザのために、コメントを記述しておくことをお薦めします。
記入例
<iframe src="ファイル名">iframeに対しているブラウザでご覧ください。</iframe>
