
ポップアップメニューを作成する
マウスのカーソルが重なると表示されるメニューは「ビヘイビア」を使えば簡単に作成できます。
以下のボタンがポップアップメニューの例です。
【注意】IE7は表示が崩れるようです。
![]()
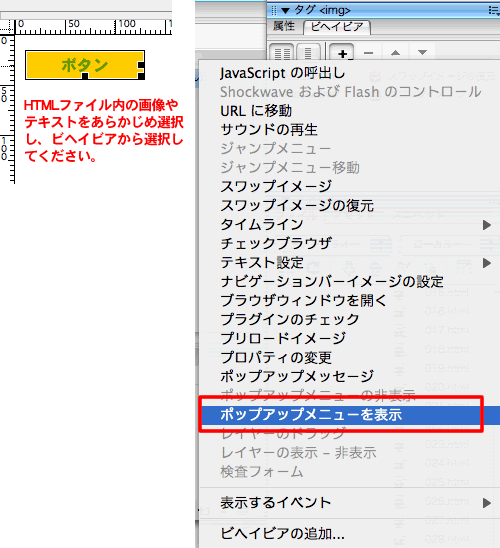
- あらかじめ、HTMLファイル内に「ポップアップメニュー」を表示させるための部分を作成します。画像、テキストでもどちらでも構いません。
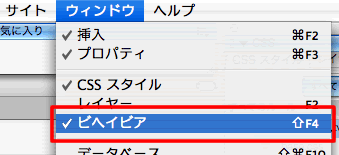
画像の場合は<img>タグに直接設定できますが、テキストの場合は、<a href=""></a>などのタグを挿入してください。 - ウィンドウ > ビヘイビア を選択し、「ビヘイビア」ウィンドウを表示します。


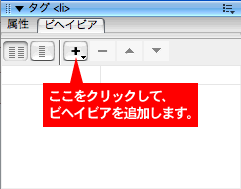
- 画像(あるいはリンクタグを挿入したテキスト)を選択し、「ビヘイビア」ウィンドウの「+」をクリックし、「ポップアップメニューの表示」を選択します。

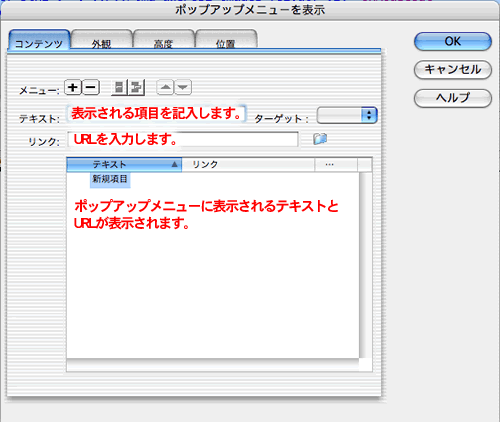
- 「ポップアップメニューを表示」ウィンドウが表示されます。以下の項目を設定していきます。
コンテンツを設定する
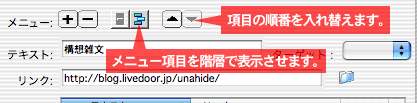
実際に表示される文字、その文字を選択するとリンクするURLを入力します。

メニュー部分の「+」をクリックし、メニュー項目を追加します。項目が複数あるとき「ー」をクリックすれば、項目の削除になります。

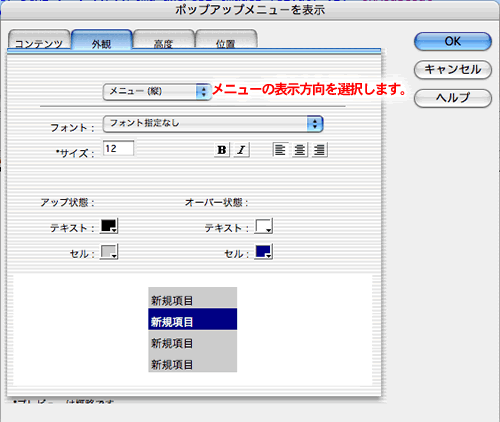
外観を設定する
表示されるメニューの文字の大きさ、メニューの方向、色彩を設定します。

このパネルの設定はすべてプレビューで確認できます。
メニューの方向:メニュー(縦)、メニュー(横)を設定します。
フォント:フォントの指定、ピクセルサイズでの文字の大きさの指定、太字・イタリック体などの指定、文字の揃えを設定できます。
アップ状態/オーバー状態:セルは文字が表示される背景の部分になります。
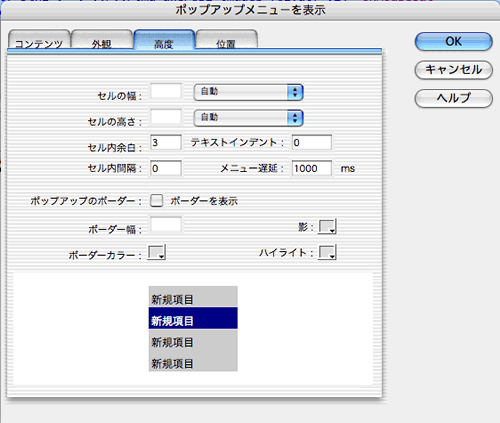
高度を設定する
表示されるメニューの外観、表示の方法など細かく設定します。

セルの幅/セルの高さ:初期設定では自動です。表示されるメニューの一つの項目の幅と高さを設定します。幅、高さを固定した場合、文字数が多いと折りかえった表示になります。
セル内余白/セル内間隔:余白は項目の内側の部分、セル内間隔は外側の部分になります。
テキストインデント:テキストの左側に入力した数字分の空欄をピクセル単位で設定します。初期設定は0(ピクセル)です。
メニューの遅延:設定されている部分にマウスが重なったあとにポップアップメニューが表示されるまでの時間を1000ミリ秒単位で設定します。初期設定は1000ミリ秒(1秒)です。
ポップアップのボーダー:初期設定ではポップアップの各項目の境目には境界線はありません。この項目で設定していきます。
影は各セルの右側と下側に、ハイライトはボーダーの内側にメニュー全体に対して、左側と上側に表示されます。ボーダーは基本的に項目全体を覆うように適用されます。
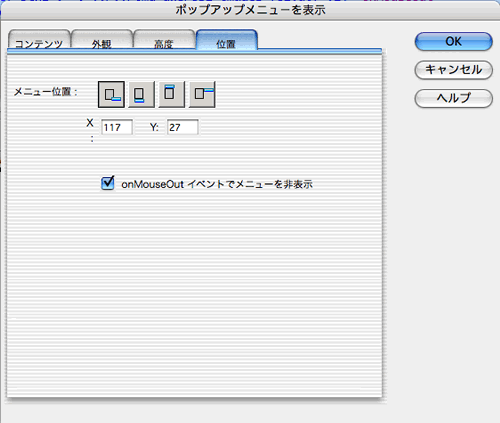
位置を設定する
ポップアップメニューの表示位置を調整します。

メニュー位置:画面の4つのボタンの絵の「青い部分」がポップアップメニュー部分です。初期設定では、右下に表示されるようになります。
また、ウィンドウ内の「X」と「Y」で表示位置を細かく調整できます。「X」と「Y」の値は「ポップアップメニューを表示」の実行する画像やテキストの左上が「0」になっています。
ポップアップメニューの設定が終わると、ビヘイビアには二つの項目が追加されます。

ポップアップメニューの動作は必ず「プレビュー」を行って、確認してください。
その他の注意点
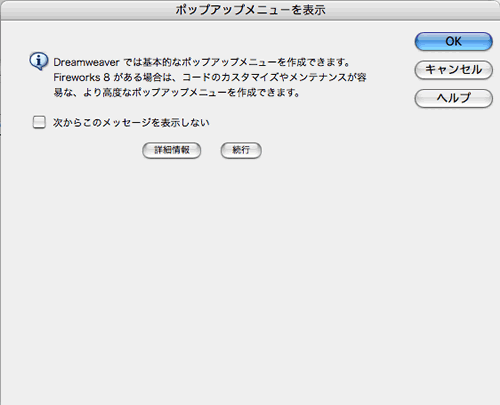
ちなみに、省略していますが、Dreamweaver8では「ポップアップメニューを表示」を選択すると以下のようなメッセージが最初に表示されます。

毎回でてくるのがうっとうしいと感じるときは、「次からこのメッセージを表示しない」にチェックマークをいれ、選択して表示しないようにしてください。
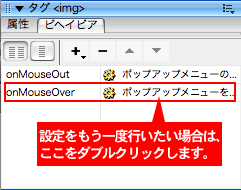
また、作成したポップアップメニューは修正することもできます。
修正したい場合は、ビヘイビアパネルから、「ポップアップメニューの表示」をダブルクリックしてください。
なお、Dreamweaverではセルの背景に画像を使ったポップアップメニューを作成することはできません。
もしも画像を使ったポップアップメニューを作成したいときは、Fireworksを使って作成してください。
アップロードする際の注意
なお、ポップアップメニューを作成したファイルには「mm_menu.js」というJavaScriptファイルへのリンクが作成され、そのファイルと同じ位置に「mm_menu.js」が作成されます。
アップロードの際には、この「mm_menu.js」のアップロードも忘れずに行ってください。
