
フレームを使ったページを作成する(2)
フレームページの保存
フレームを使ったページの保存は、間違って保存するとせっかく設定したページが保存されない場合があります。
フレームページを保存する場合、まず、「フレームに挿入しているページを先に保存する」ということを忘れないでください。
例:フレームセットで「上固定」のページを作成した場合の保存手順。
- 「上固定」のフレームを作成しました。
- 「ウィンドウ」>「フレーム」でフレームを確認するウィンドウを表示させます。
- 上のフレーム、下のフレームいずれかにカーソルをいれます。下の図では上のフレームカーソルが入っています。

- 「ファイル」>「フレームの保存」を選択し、名前をつけて保存します。同じように下のフレームも名前をつけて保存します。
- 最後に、「ファイル」>「すべての保存」を選び、フレームの枠のページを保存します。
- フレームのページの保存が完了しました。
注意:ファイル名に2バイト文字(特に、漢字が入っている場合)があると正しく保存できないときがあるようです。
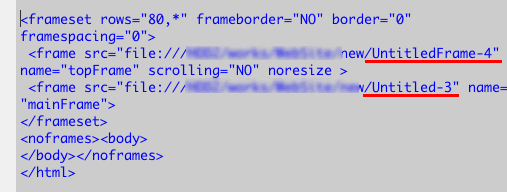
ちなみに、フレームセットで、フレームページを作るとソースは以下のように表示されます。
赤い下線を引いた部分が作成時すぐのファイル名です。

つまり、このファイルを先に保存してしまうと、下線の部分のファイル名がこのままの名前で保存されてしまうことになります。
ただし、手作業でファイル名を直接入力し、変更するなどすれば大丈夫です。
フレームページの調整
フレームページでは、スクロールバーの表示の有無や、境界線の表示・非表示など調整できます。
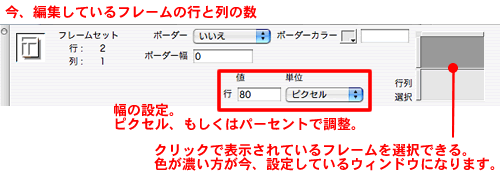
幅とボーダーを調整する

フレームセット:この文字の下にある「行」「列」である程度のフレームの構成がわかります。
ボーダー:初期設定では「いいえ」。「はい」「いいえ」「初期設定」と3種類あります。
ボーダー幅:単位は「ピクセル」。初期設定では、ボーダー幅はありません。
ボーダーカラー:カラーパレットなどから色を選択します。
行(もしくは列):「値」には数値を入力します。単位は「ピクセル」「%」「相対」です。
行列選択:色が濃いほうが現在、選択されているウィンドウです。
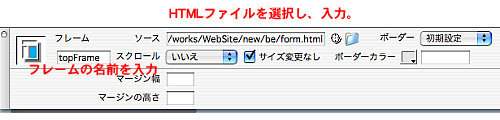
挿入されるHTMLを変更する
ウィンドウ「フレーム」を使い、HTMLファイルの入れ替えができます。

ウィンドウ「フレーム」でHTMLファイルを入れ替えたいフレームを選択します。そうすると、以下のフレームが表示されます。

ソース:表示させたいHTMLファイルを選択して、挿入してください。
ボーダー:ボーダーラインを表示させるかどうかの設定です。最初は「初期設定」です。「はい」「いいえ」「初期設定」と選択肢があり、「いいえ」と「初期設定」は同じです。
ボーダーカラー:カラーパレットなどから色を選択します。
スクロール:ソースで選択したHTMLファイルを表示したときに、そのフレームの部分を選択できるようにするかの設定です。「はい」「いいえ」「自動」「初期設定」と選択肢があり、ウィンドウをスクロールさせない場合は「いいえ」になります。
「自動」はコンテンツの大きさでスクロールバーを表示させるさせないを決定します。
その他に「マージンの幅」「マージンの高さ」がありますが、コンテンツの余白を設定するときに使います。
