
フレームを使ったページを作成する(1)
フレームを使ったページの作成はちょっと癖があります。
フレームの中のページは事前に用意しておいたほうが無難です。フレームにするページを用意せずに作ることもできますが、わかりにくいかもしれません。
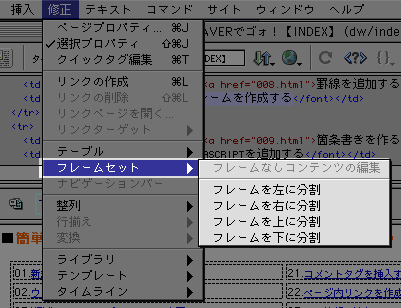
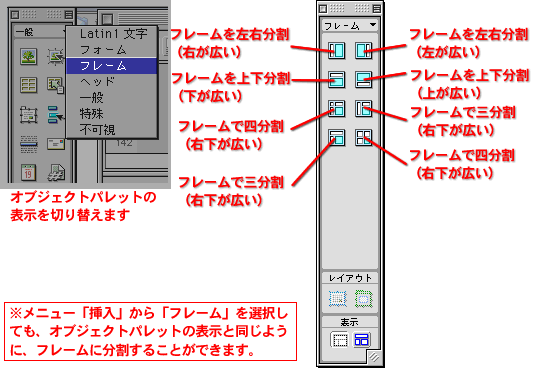
フレームページは、新規でWEBページを作成したあと、「オブジェクト」ウィンドウの表示を「フレーム」に切り替えるか、メニュー「修正」>「フレームセット」> でフレームをどう適用させるか決めます。


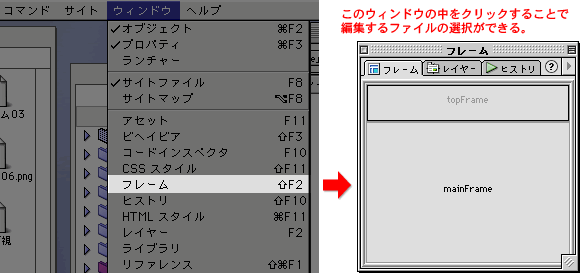
この時点ではフレームの内容を確認と編集は難しいので、メニュー「ウィンドウ」>「フレーム」から「フレーム」の状態を確認するためのウィンドウを表示させます。
こうすることで、「フレーム」を使ったページの制作がしやすくなります。

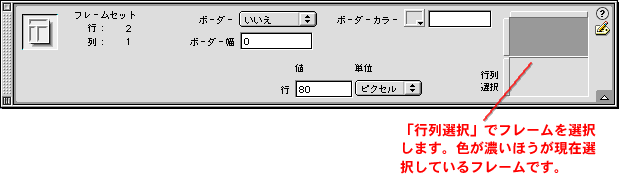
フレームを使ったページを作成した直後の「プロパティウィンドウ」が「フレームセット」と書いてある下記の画像になります。

この画面では以下の設定が可能です。
ボーダー:「はい」「いいえ」「初期設定」
ボーダー幅:分割した「フレーム」の境界線の太さを調整します。
ボーダーカラー:「ボーダー幅」が1以上のときボーダーの色を表示できます。
行列選択:色が濃いほうが現在選択しているエリアです。細かい設定はウィンドウ内の値、単位で行ないます。
単位は「ピクセル」「%」「相対」で設定します。
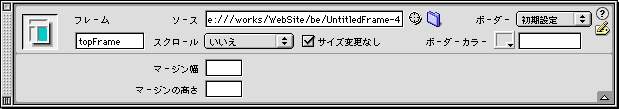
メニュー「ウィンドウ」>「フレーム」で表示させたウィンドウで編集したいページがあるフレームを選択すると「プロパティウィンドウ」は下記のようになります。

このウィンドウで、各フレームに挿入するページを決定します。もしも、挿入するページを作成していない場合は直接作成することもできます。
ソース:フレームに設定するページを指定します。
スクロール:指定したページがフレームの表示より大きい場合、スクロールバーを表示させるか、させないかを設定します。
ボーダー幅:分割した「フレーム」の境界線の太さを調整します。
ボーダーカラー:「ボーダー幅」が1以上のときボーダーの色を表示できます。
マージンの幅:フレームにいれたページの幅を調整します。
マージンの高さ: フレームにいれたページの高さを調整します。
「フレーム」にはそれぞれ、デフォルトで名前が決められていますが、フレームの名前を自分で決めることもできます。このフレームの名前は、リンクの際重要になりますので、とくにフレームを3つ以上でそれぞれ別のリンクしたときに、別のフレームにそれぞれページを表示させる場合は注意してください。
