
入力フォームを作成する
面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力フォーム画面に入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。
CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意する必要があります。
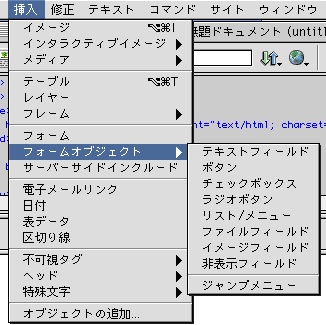
メニュー「挿入」>「フォームオブジェクト」を選択し入力する、もしくは「オブジエクトパレット」を「フォーム」に変更し入力していくか、いずれかの方法で挿入します。
 |
 |
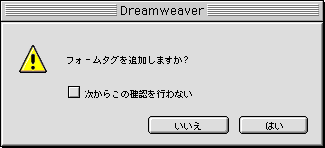
なお まったく最初にDreamweaverで入力フォームを使う場合、以下のダイアログがでます。

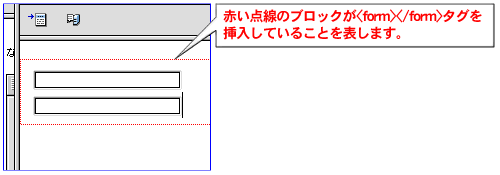
これはメニュー 「挿入」>「フォーム」もしくは、「オブジェクトパレット」「フォーム」の一番左上にある四角のアイコンを選択して設定する<form></form>タグです。
この<form></form>タグを設定すると、ドキュメントには以下の赤い点線が挿入されます。

あとはいれたいフォームオブジェクトを挿入し、設定していけばOKです!
>>新規にHTMLファイルを作る
>>フォームオブジェクトの設定について
>>ジャンプメニューを作成する
