
ページ内リンクを作成する
リンクは通常、別のファイルへ移動できるようにするために、作成しますが、同一ページ内で移動できるようなリンクを作成できます。
同一ページ内でのリンクは移動させたい地点に、アンカーポイントと呼ばれるHTMLタグをまず設定します。
ページ内でのリンクは、アンカーポイントへリンクを指定することです。アンカーポイントへのリンクの指定は「#(シャープ)」が挿入される必要があります。
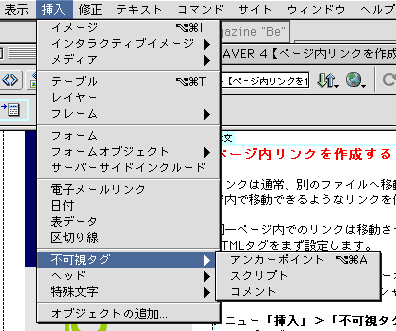
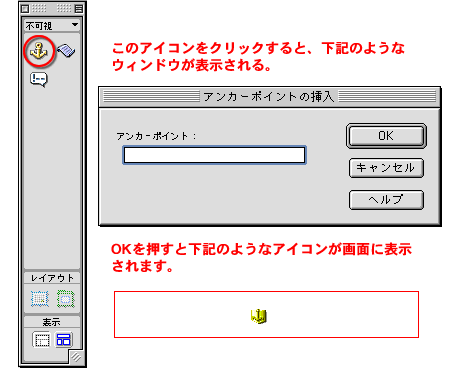
メニュー「挿入」>「不可視タグ」>「アンカーポイント」を選択し入力する、もしくは「オブジエクトパレット」を「不可視」に変更し、碇の絵が描いてあるボタンを選択するか、いずれかの方法で挿入します。



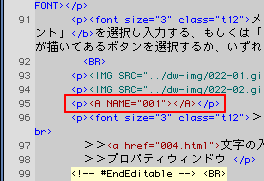
アンカーポイントを入力すると、HTMLタグ上では、
<A NAME="ここは英数字が好ましい"></A>
というタグが入力されます。これが、アンカーポイントです。このタグの部分は、
<A HREF="#アンカーポイントで記述した文字"></A>
というリンクを指定するタグで指定することで、ページの途中へのリンクさせることができます。
もしも、別のHTMLファイルの途中にアンカーポイントを指定し、そこへリンクを貼りたい場合は、
<A HREF="HTMLファイル名#アンカーポイントで記述した文字"></A>
と記述することで、リンクさせることができます。
Macの場合のショートカットキー:![]() +Option + A
+Option + A
WINDOWSの場合のショートカットキー: ![]() +Alt+ A
+Alt+ A
>>新規にHTMLファイルを作る
>>文字の入力
>>別ページへリンクを作る
