
「Spryツールヒント」の使い方
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
「Spryツールヒント」を使うと、クリックで縦にコンテンツが表示・非表示するようなパーツをドキュメントに作成することができます。
「Spryツールヒント」の挿入方法は以下の2つのいずれかで行います。
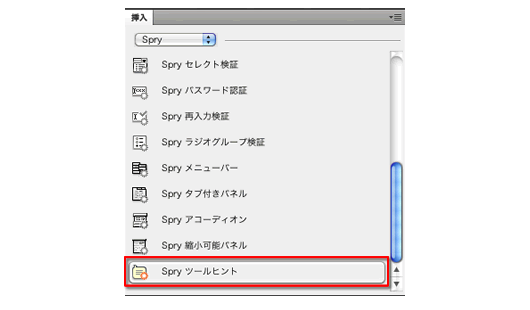
- 「挿入」パネルの内容を「Spry」に変更し、「Spryツールヒント」を選択する
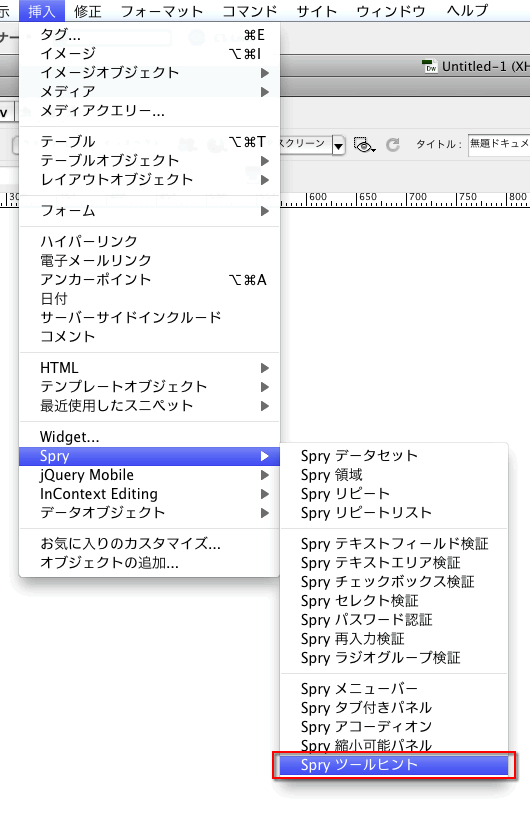
- メニュー「挿入」 > 「Spry」 > 「Spryツールヒント」を選択する


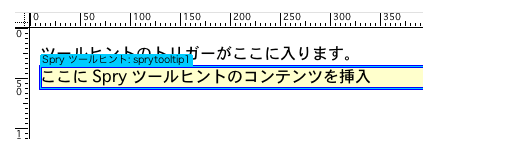
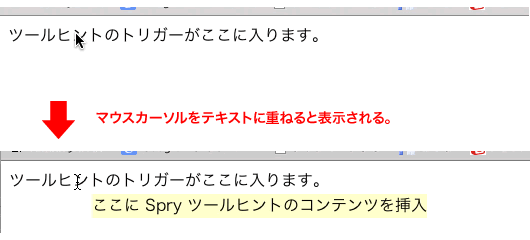
「Spryツールヒント」を挿入するとドキュメントが以下のように表示されます。

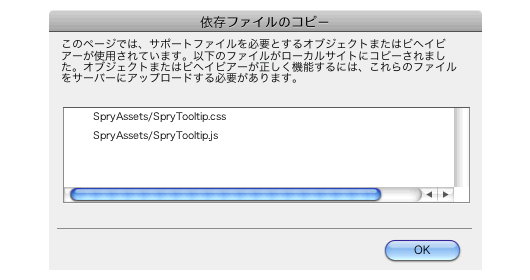
ドキュメントを保存すると下記のような「依存ファイルのコピー」ダイアログが表示され、「OK」を押すと、関連ファイルがサイト定義したフォルダに保存されます。

実際のブラウザでは「Spryツールヒント」の青い枠で囲まれた部分は通常、表示されません。
「Spryツールヒント」の部分は、マウスカーソルを近づけると表示されます。

この部分のHTMLは以下のようになります。
<span id="sprytrigger1">ツールヒントのトリガーがここに入ります。</span> <div class="tooltipContent" id="sprytooltip1">ここに Spry ツールヒントのコンテンツを挿入</div>
「依存ファイルのコピー」ダイアログで挿入されたファイルの他に、<body>の終了タグの前に、以下のようなJavaScriptを挿入します。
<script type="text/javascript">
var sprytooltip1 = new Spry.Widget.Tooltip("sprytooltip1", "#sprytrigger1");
</script>
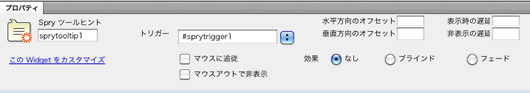
なお、挿入した「Spryツールヒント」を選択すると、プロパティウィンドウは以下のような表示になります。

Spryツールヒントを調整する
| トリガー | ツールヒントを表示する部分を指定します。 id属性のあるタグを指定することができます。 |
| 水平方向のオフセット 垂直方向のオフセット |
ツールヒントの表示はマウスカーソルのある位置から右下に表示されます。初期設定では水平方向に「20ピクセル」、垂直方向に「20ピクセル」です。 マウスカーソルとのツールヒントの表示位置を調整します。数字が大きくなれば、マウスの右側、下側への距離が大きく広がります。 単位はピクセルです。単位を入力する必要はありません。 |
| 表示時の遅延 非表示の遅延 |
ツールヒントが表示される/非表示になるまでの時間を1000を1秒として設定します。 初期設定では0です。 |
| 効果 | デフォルトでは「なし」が選択されています。 「ブラインド」は、ツールヒントが上からゆっくりブラインドのように表示されます。 「フェード」はゆっくりと表示/非表示になるフェードイン/フェードアウトの効果で表示されます。 |
| マウスに追従 | トリガーを設定した部分の上にマウスを重ねたときに、マウスの動きに合わせて、ツールヒントが動くかどうかの設定です。 |
| マウスアウトで非表示 | この項目を設定すると、マウスがツールヒントに重なっている間もツールヒントが表示され続けます。 |

