
入力フォーム「ファイルフィールド」を作成するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
フォームでファイルを選択し、CGIやPHPなどのプログラムを使って、サーバーやメールに選択したファイルを送信します。
入力フォーム「ファイルフィールド」を作成するには
いずれかの方法で挿入します。
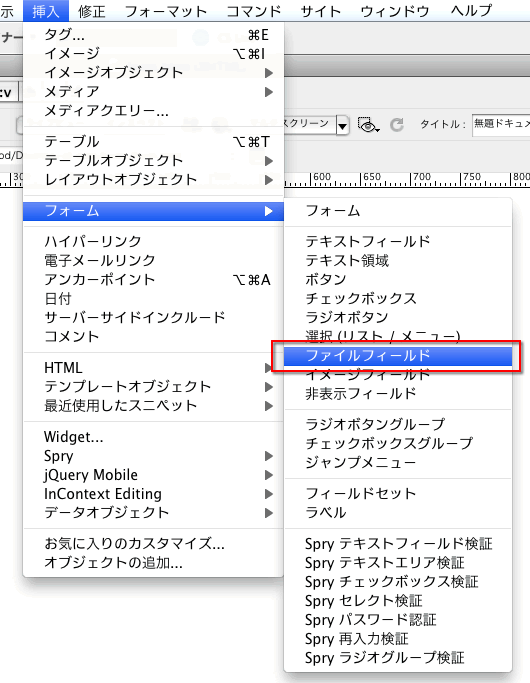
- メニュー「挿入」>「フォーム」>「ファイルフィールド」を選択する。
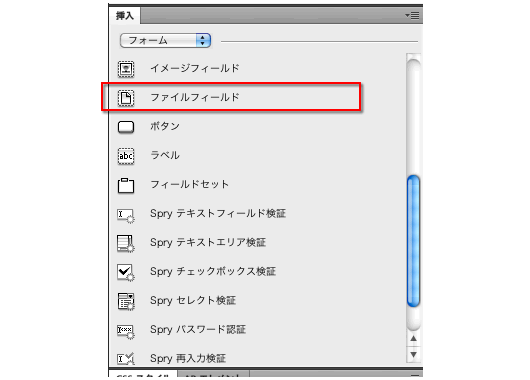
- 「挿入」パネルを「フォーム」から「ファイルフィールド」を選択する。


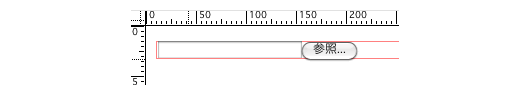
「ファイルフィールド」を選択すると、「デザイン」ビューでは次のように表示されます。

設定によっては、「Inputタグのアクセシビリティ属性」ダイアログが表示されることがあります。
このダイアログはそのまま「OK」を押しても大丈夫です。
なお、「ソースコード」で確認すると、下記のような表示になります。
<label for="fileField">ファイル送信</label>
<input type="file" name="fileField" id="fileField" />
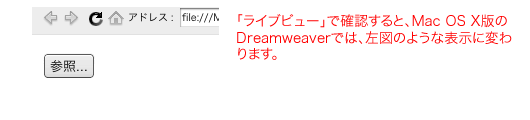
Google ChromeとSafari、Dreamweaverの「ライブビュー」では上記の表示ではなくボタンだけの表記になりますので、ご注意ください。

「ファイルフィールド」の設定について
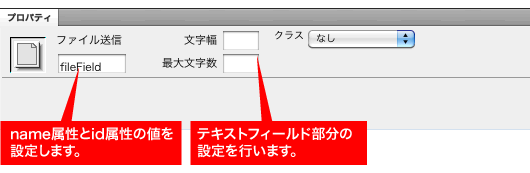
「ファイルフィールド」の設定を「プロパティ」パネルで行うことができます。

「ファイルフィールド」で表示されるテキストフィールド部分の表示幅を文字幅(size属性で設定します)。最大文字数はmaxlength属性を設定します。

