レイヤーを挿入する
レイヤーに対応しているブラウザは、InternetExplorer4.0以降、Netscape Navigator4.0以降のブラウザです。2006年現在、最新のブラウザでは、問題なく使用できます。
Dreamweaverでは<div>タグとCSSによるレイヤーを作成できます。
CS3では「レイヤー」を「AP Div」もしくは「APエレメント」と呼びます。レイヤーの設定は環境設定で行います。
※APとは「absolutely positioned(絶対的な位置に配置した)」の略です。
なお、Dreamweaver MX2004以降からレイヤー挿入のためにあらかじめ設定できるタグは<div>と<span>タグです。
環境設定の確認
- Windowsの場合は、編集 > 環境設定... を選択します。
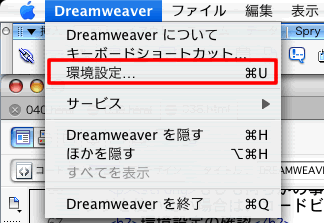
MacOSXの場合は、Dreamweaver > 環境設定... を選択します。

- 左側のカテゴリから「APエレメント」を選択します。

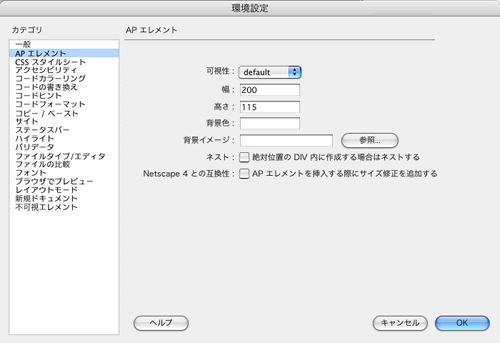
- この項目では、レイヤーを描いた際の最初の状態を設定できます。ただし、幅と高さの値はメニューからレイヤーを描いた場合のみ有効です。

可視性:レイヤーの表示状態を「default、inherit、visible、hidden」の4つの中から選択します。
幅/高さ:メニューからレイヤーを描いた場合の最初の大きさを設定します。
背景色:レイヤーの背景色を設定します。
背景イメージ:レイヤーの背景イメージを設定します。
ネスト:挿入ウィンドウからレイヤーを描く場合にのみ有効です。チェックマークをいれると、作成したレイヤーの中にレイヤーを描くことができます(これをネストといいます)。
Netscape4との互換性:Netscape4ではレイヤーの大きさの解釈が異なるため、正しく表示できません。レイヤーの崩れを回避したい場合にはチッェクマークをいれてください。
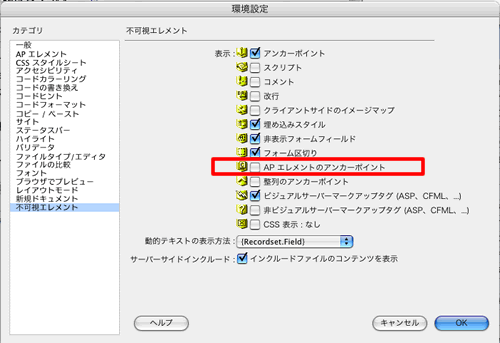
- 次に、左側のカテゴリから「不可視エレメント」を選択します。
- 「APエレメントのアンカーポイント」にチッェクマークが入っているかを確認します。「APエレメントのアンカーポイント」にチェックをいれておくことで、作成したレイヤーをデザインビューで簡単に選択できるようになります。
デザインビューで作業したい人は、チッェクマークをいれておくことをお薦めします。

以上で、環境設定の確認は終了です。
挿入ウィンドウからレイヤーを挿入する
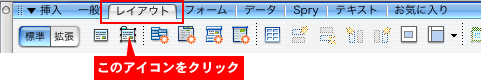
- 挿入ウィンドウのタブを「レイアウト」に切替えます。

- 「レイヤーを描く」ボタンをクリックし、カーソルを「デザインビュー」のドキュメント上に移動させます。
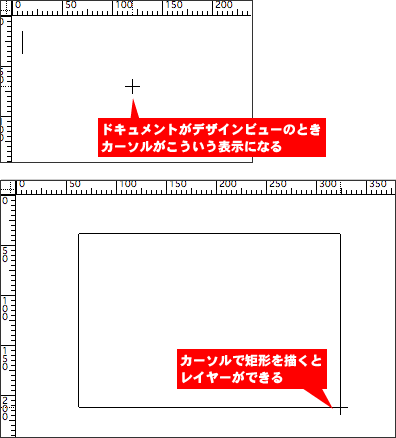
- ドキュメント上でカーソルが「+」になります。

- デザインビューで四角を描きます。
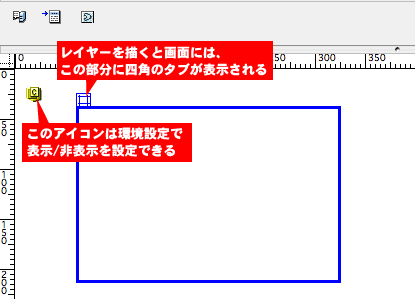
これでレイヤーが描かれます。画面上には以下のような左上にタブがついた四角と環境設定によっては、アイコンが表示されるようになります。

- コードビューで確認すると、<body>タグ内には<div>タグが記述され、<style>タグには今、描いたレイヤーに該当するスタイルシートの設定が記述されます。
なお、スタイルシートは属性idにapDiv1から作成した順にapDiv2、apDiv3、.....という名前で作成されます。
例えば、スタイルシートの部分には以下のような内容が記載されます。
<style type="text/css">
<!--
#apDiv1 {
position:absolute;
left:62px;
top:38px;
width:262px;
height:174px;
z-index:1;
}
-->
</style>
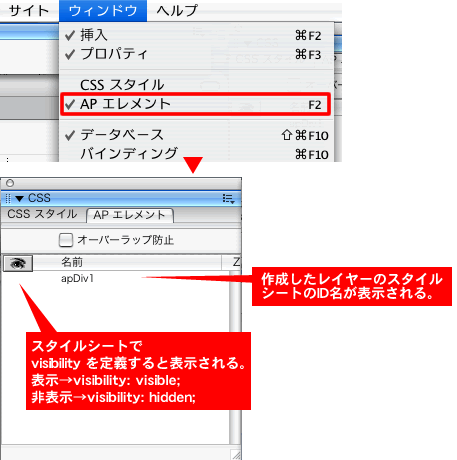
- ウィンドウ > AP エレメント を選択して、AP エレメントウィンドウを見ると、作成したレイヤーを確認できます。

メニューからレイヤーを挿入する
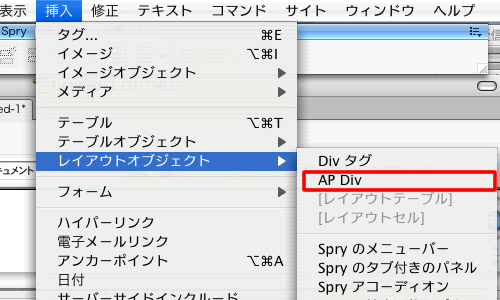
- 挿入 > レイアウトオブジェクト > AP Divを選択します。
このメニューからの設定ではレイヤーの大きさを指定できません。レイヤーの大きさは環境設定の「AP エレメント」で設定した大きさになります。