
サイト定義をする
Dreamweaver CS3を使う前に、以下のものをあらかじめ用意してください。
- ホームページで使う画像素材
- ホームページのテキストデータ
- ホームページの構成とデザイン
など‥‥‥
あなたのホームページを作るために必要だと思うものを、あらかじめ用意してください。
Dreamweaverは、HTML、Javascript、CSSなどホームページを作りために必要な技術情報を知っているとより使いやすくなるアプリケーションです。
時間があるときにHTMLなどのWeb技術をきちんと覚えておきておきましょう。
サイト定義をする
Dremweaverでは、ホームページのデータを「一つのフォルダ」で管理することを前提にしています。
DreamweaverではWebサイトを作成するパソコン内のホームページのデータが入ったフォルダのことを「ローカルサイト」といい、実際のホームページをアップするサーバーを「リモートサイト」と呼びます。
ホームページのデータを管理する「ローカルサイト」を定義する「サイト定義」を行う必要があります。
サイト定義は以下の手順で行います。
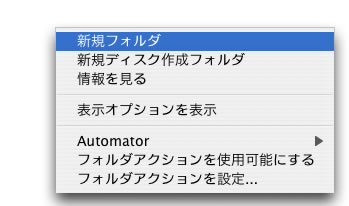
- ホームページを作るフォルダを用意します。ない場合はフォルダを新たに作成します。

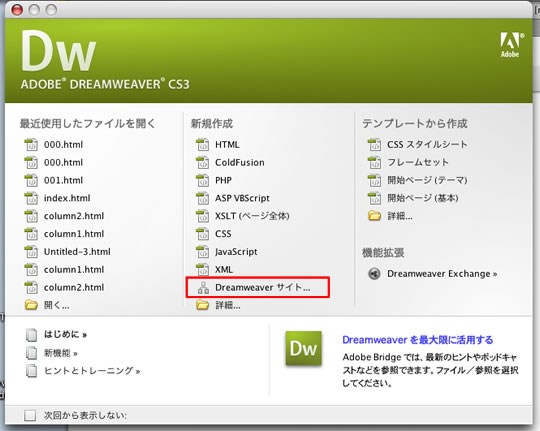
- Dreamweaverを起動し、「スタートページ」のウィンドウから「Dreamweaverサイト...」をクリックします。

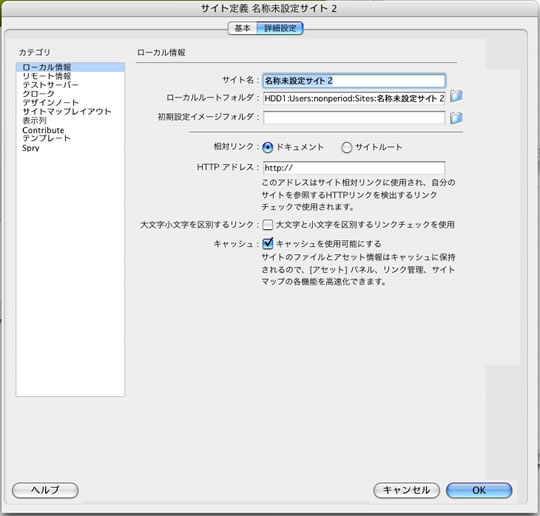
- 「サイト定義」のウィンドウが開きます。
- 「サイト定義」ウィンドウには「基本」と「詳細設定」のタブがあります。「詳細設定」のタブをクリックすると上記のようになります。

- 以下のように設定します。
- サイト名‥‥‥‥
- 自由に決めてください。
- ローカルルートフォルダ‥‥
- ホームページのデータが入ったフォルダを指定します。テキスト入力欄の右側にあるフォルダのアイコンをクリックするとフォルダを選択するウィンドウが開きます。
- 初期イメージフォルダ‥‥‥
- この項目は未入力でかまいません。ここでフォルダを指定するとサイトに追加したイメージは、このフォルダに配置されます。ローカルルートフォルダで指定したフォルダの中に設定してください。
- HTTPアドレス‥‥‥‥
- この項目は未入力でかまいません。この項目はアドレスが決まっている場合はいれておくいいです。
- 設定が完了したら「OK」を押します。
- 画面の右側に「サイト」というウィンドウがでてきます。これでサイト定義は完了です。
